A Guide to Pattern Libraries: The Key to Design Consistency

In this blog post we’ll cover what pattern libraries are, when and why you’d consider using one, and what benefits they offer.
What is a pattern library?
A ‘pattern library’, as the name suggests, is a library of user interface (UI) patterns that designers and design teams use to build digital products. They are referred to as ‘patterns’ because they’re recurring solutions that solve design problems.
A great analogy is to compare it to a box full of different Lego pieces.
A pattern library most often takes the form of a Sketch document, containing a wide range of different patterns organised into specific groupings - from smaller components such as buttons, labels and icons, through to much larger, more complex components. A great analogy is to compare it to a box full of different Lego pieces. Designers are able to dip in to this metaphorical bucket, choose which pieces they need, then simply snap them together to build a range of different outcomes.

Larger components (such as a Facebook status update card on the newsfeed) are typically built by combining many of the smaller patterns from within the library. This approach of building larger components from smaller ones is often referred to as Atomic Design – something which we’ll cover in a future post. If you’re interested in learning more about this now, check out this great guide from the creator of Atomic Design, Brad Frost.
There are some great existing pattern libraries that are powering some of the biggest applications and services in the world. We’ve listed some of our favourites below and recommend exploring them to get a better understanding first-hand.
Apple iOS
Atlassian
SkyScanner
IBM Carbon
These are all pattern libraries for different product and business types, but there’s lots of similarities between them and they’re great for seeing exactly what goes into a pattern library, especially for large organisations.

When working with a pattern library, there will naturally come a point when designers will need a new component which doesn’t yet exist. This typically occurs when user stories are written that cover new functionalities.
They’re a living, breathing, ever-changing document which over time will grow and develop as do your products and business requirements.
Below is the process our very own Aiimi Labs and Creative team follow when designing new components:
Identify which patterns are required and what purposes they need to fulfill.
Design the new patterns, using smaller, existing patterns where possible.
Test the pattern in context of the other patterns and screens.
Test with users, amend if required.
Sign off, commit the pattern and publish to the library.
When it comes to implementation and architecture, pattern libraries are intended to serve as the master document through which all future design projects originate, acting as an overarching file, if you will. They’re a living, breathing, ever-changing document which over time will grow and develop as do your products and business requirements.
With specialist UI software like Sketch and its Symbols functionality, it’s possible to link working documents to this master pattern library. Much like with CSS in web development, any changes to the patterns in the master will filter down into the working files in real time. You can learn more about Sketch and its Symbols functionality.
It’s worth noting that pattern libraries, or variations of them, can also be built and used by frontend developers too. These development libraries are essentially the developer’s equivalent to the designer’s pattern library, each containing components from within the designer’s library which are built out as live, coded components, ready to be used in future development work.
Development libraries are often used in conjunction with the designer’s pattern library, helping form much larger design systems that act as a one-stop shop for a product’s entire deployment. Design systems are a much bigger beast and are best left for their own dedicated post in the future.
When would you implement a pattern library?
Having broken down exactly what pattern libraries are, it’s perhaps useful to now look at when they’re typically implemented.
Naturally, the exact point in which a pattern library is introduced will vary by each individual organisation, but here at Aiimi, we typically implement them under the following two circumstances.
1. New Products
By ‘new products’ we really mean organisations or businesses with zero in the way of existing digital IP. Here at Aiimi, we faced this exact situation when we started out building InsightMaker from the ground up.
Implementing a pattern library from the outset of a new application or website helps to ensure that the product is designed and built quickly, consistently and provides a solid foundation for continued future growth.
When starting from scratch with a new product and library, the best practise method is to design each component individually in the library first, then start building screens/functionality with them from there.
However, from our own experience of implementing new libraries in new products, this isn’t always successful as individual components lack the context of one another. You need a variety of screens designed up front to see how individual patterns fit and interact together before committing them to the library. It’s normal to expect a little back and forth with the design at the very outset until patterns are user-tested, approved, and added to the library.
As you create more screens and components, your library grows, as does your ability to rapidly design even more screens and components.
2. On Existing Products
While it’s perhaps considered best practise to get your pattern library up and running at the start of a project, in reality this isn’t always possible.
At Aiimi, we’ve worked with a range of businesses that have digital solutions already in place, but many of these are either old and outdated, or have been designed and built by different teams which have caused them to become inconsistent and hard to update and maintain.
This is where the retrospective pattern library comes in, allowing you to effectively audit your product(s), taking stock of the components being used to catalogue the errors and inconsistencies.
Breaking your products down into their smaller components allows you to look holistically at every element your users are interacting with, giving you the opportunity to improve and streamline.
In an ideal world you’d have all of the Sketch working files to conduct an audit with, but with inevitable inconsistencies between the designed and developed product, as well as the design assets for long established products probably not being available, this isn’t always possible.
If you’re looking to audit and refine the components in your current product and you don’t have the working files, it’s normally easiest to screenshot components from the live product, organise them into categories in Sketch, then quickly rebuild them as live components, ticking them off one by one. This is great opportunity to consider how responsive and accessible your components are too and how they react to various screen sizes and devices.
Then, with your shiny new (retrospective) pattern library in place, you can update all of your products, removing any patterns that deviate from the original, making your experience across devices, platforms and apps much more consistent.
Suffice to say, there are many more reasons and scenarios that may cause an organisation to want to implement a pattern library, but from our past experience, these tend to be the most common.
Why implement a pattern library?
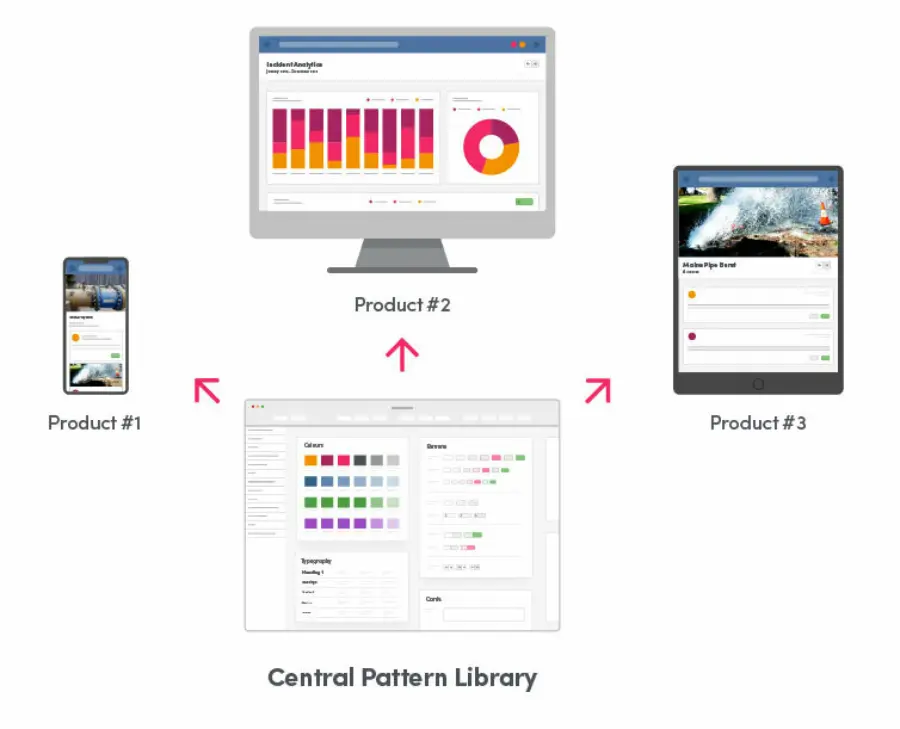
With the meteoric rise of the smartphone over this past decade and the proliferation of apps and websites which have emerged in its wake, pattern libraries have become increasingly common as organisations look to build digital products quickly and efficiently whilst ensuring a consistent user experience.
Using an energy supplier as an example, we’d expect them to have a suite of applications, all designed to support specific business processes. For example, a gas engineer with their tablet may be required to undertake several jobs a day, from maintaining assets and ordering parts, to claiming expenses and scheduling their tasks. All of these specific processes may be supported by different software or applications. Using a pattern library to build these applications ensures that the engineer has an experience which is consistent and feels familiar across all apps. It allows them to focus on the job at hand without being slowed down by clunky, inconsistent software.
The time they save everyday by working more efficiently, along with the reduction in potential user error and training time, translates to real world savings for businesses.

Having a pattern library ensures that designers don’t waste their time designing components that may already exist, something which is common in big organisations with multiple design teams. Not only does this save time, but it ensures that inconsistent patterns don’t end up in final products which can lead to end-user confusion and cause products to look unprofessional.
Consistent patterns also act as a shared language across an organisation. When a pattern is designed, approved and committed to the library, it’s given a name , allowing everyone to refer to it easily and consistently This makes handover between design and development smoother and helps remove a lot of the inconsistency between what is designed and what is ultimately built.
Having a pattern library ensures that designers don’t waste their time designing components that may already exist
Finally, possibly the biggest benefit of having a pattern library is there’s never the need to start from scratch on new applications or tools again. The ability to design, build and launch products quicker allows you to get your software working and delivering benefits for you much earlier on.
In short, implementing a pattern library ensures that future growth is quicker, more consistent, and makes updates easier. That, and of course it makes your end-users much happier!
How do you set up a pattern library?
Exactly how you set up a pattern library will depend on where both your organisation and your product currently are.
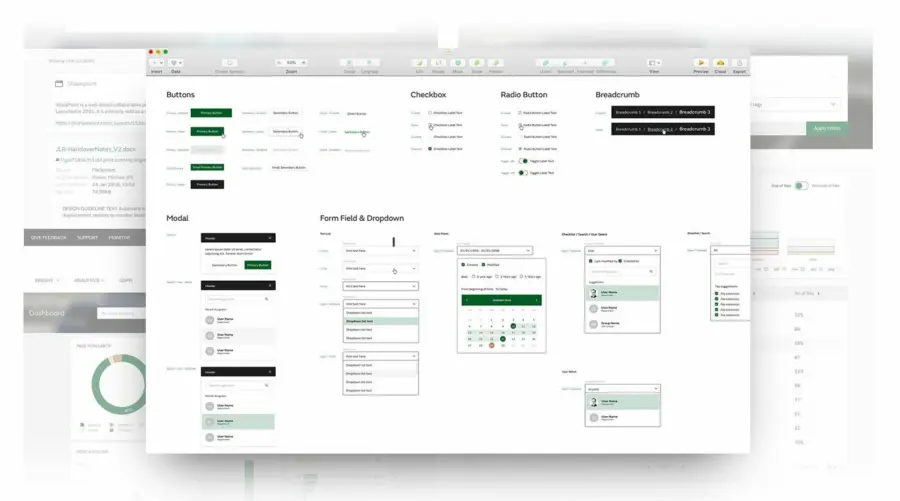
It’s typically best to start with the most commonly used patterns, such as buttons and forms, then add to the list of components as they’re required during prototyping.
Every design team will ultimately implement a pattern library in their own unique way. There’s lots of factors that can affect the exact process of each implementation, from the size of the design team itself, to their workflow methods, the current status of the product(s) and any wider business considerations there may be.
Although the journey each team takes to implement a pattern library may not be exactly the same, we’ve listed some best practice tips and steps below:
1. Research
As with all design projects, we’d recommend doing some upfront research by looking at existing pattern libraries for inspiration and guidance. Looking into existing pattern libraries is a good way to see how other teams have structured theirs, what patterns they have within it and how it all fits together. Do some light touch analysis and take consideration of how existing solutions could influence your own.
2. Planning
When starting a product build from scratch, a pattern library should be considered from the outset. Consider all the patterns required for your product and list as many of them as possible. It’s typically best to start with the most commonly used patterns, such as buttons and forms, then add to the list of components as they’re required during prototyping.
If your business already has an existing product and you’d like to conduct an audit via pattern library, this is even easier still! Begin by breaking down existing pages or clusters of patterns into their smallest components and catalogue them accordingly.
3. Document set up
Sketch is the industry’s standard software for designing user interfaces and as such is where pattern libraries are typically constructed. We’d recommend opening a master Sketch file from the very start of your product’s lifecycle and building as many of your listed components in there as possible.
With that said, designing individual patterns in the library, in isolation from the larger product itself can be difficult. Inevitably these patterns may change when used in context of other components, but the benefit of designing these components in the master is that any changes made to that source pattern are reflected in all instances across all working product files.
This is much quicker and easier than designing a component several times over in a working document, then adding it as a master pattern in the library and having to relink it back to all instances.
Writing small snippets of guidance at the side of each component covering its usage and functionality is also recommended. This guidance is invaluable for other designers coming into the library looking for a specific pattern for the first time.
4. Housekeeping
Any components that are no longer being used or ones which have been phased out should be removed from the library. Having patterns in the library which are out of date or binned leaves potential room for error if a designer mistakenly implements them.
We would also recommend nominating a pattern library guardian – someone who ensures its being used properly, kept tidy, and most importantly, up-to-date.
5. Component design
Many components will need to change depending on their destination device, and screen size. It’s well worth the upfront time to design and build your patterns responsively, not only to make your design work quicker, but to make testing your designs on various devices more accurate too.
We’d recommend trying to be economical in the number of patterns you design too. Having as few patterns as possible which achieve the same thing makes design quicker and reduces the risk of patterns becoming fragmented and inconsistent. There’s no point bloating out a pattern library with different buttons for every device type if one can be used for them all.
6. Communicate big changes
If you’re part of a large design team or organisation, it’s important to communicate any large changes to components that could affect existing products or projects that others are working on. It would be pretty shocking to open up a working document to find that all of the master components have suddenly changed, and your screens are now radically different.
It goes without saying too that any major changes to components should be tested with users and justified too. Although pattern libraries allow you to work quickly and make changes with ease, it’s worth being careful with how often you issue updates to live products. A product that looks different every week, regardless of improvement or not, can appear rushed and unprofessional. Consider your changes carefully and release at scheduled points – unless it’s an emergency!
Looking for a little help in setting up your own pattern library?
Hopefully our handy overview guide has helped bring to light the benefits a pattern library might offer you and how your organisation can go about implementing one.
We’d love to hear from you if you’d like to know more, or if we can assist you in getting your own time-saving, cost-saving pattern library up and running. If you’d like to see how we can help you, please get in touch with us at enquiries@aiimi.com.
Keep an eye out over the coming weeks for more content on pattern libraries and the role they play within larger design systems.
Stay in the know with updates, articles, and events from Aiimi.
Discover more from Aiimi - we’ll keep you updated with our latest thought leadership, product news, and research reports, direct to your inbox.
You may unsubscribe from these communications at any time. For information about our commitment to protecting your information, please review our Privacy Policy.



